
Navigating the Product-to-Space Ratio
The product-to-space ratio is a principle that applies to various design domains, including retail environments, product design, and digital interfaces like websites. It refers to the relationship between the items being presented and the space around them. This ratio is critical for creating balance, highlighting features, and influencing user interaction.
Balance in Physical and Digital Spaces
In both tangible and virtual environments, the product-to-space ratio can greatly affect the user's ability to focus and make decisions. For instance, in a retail setting, too many items crammed into a small space can overwhelm customers, while too few may make a store seem empty and uninviting. Similarly, on a website, the balance between content and white space plays a crucial role in readability and user engagement.
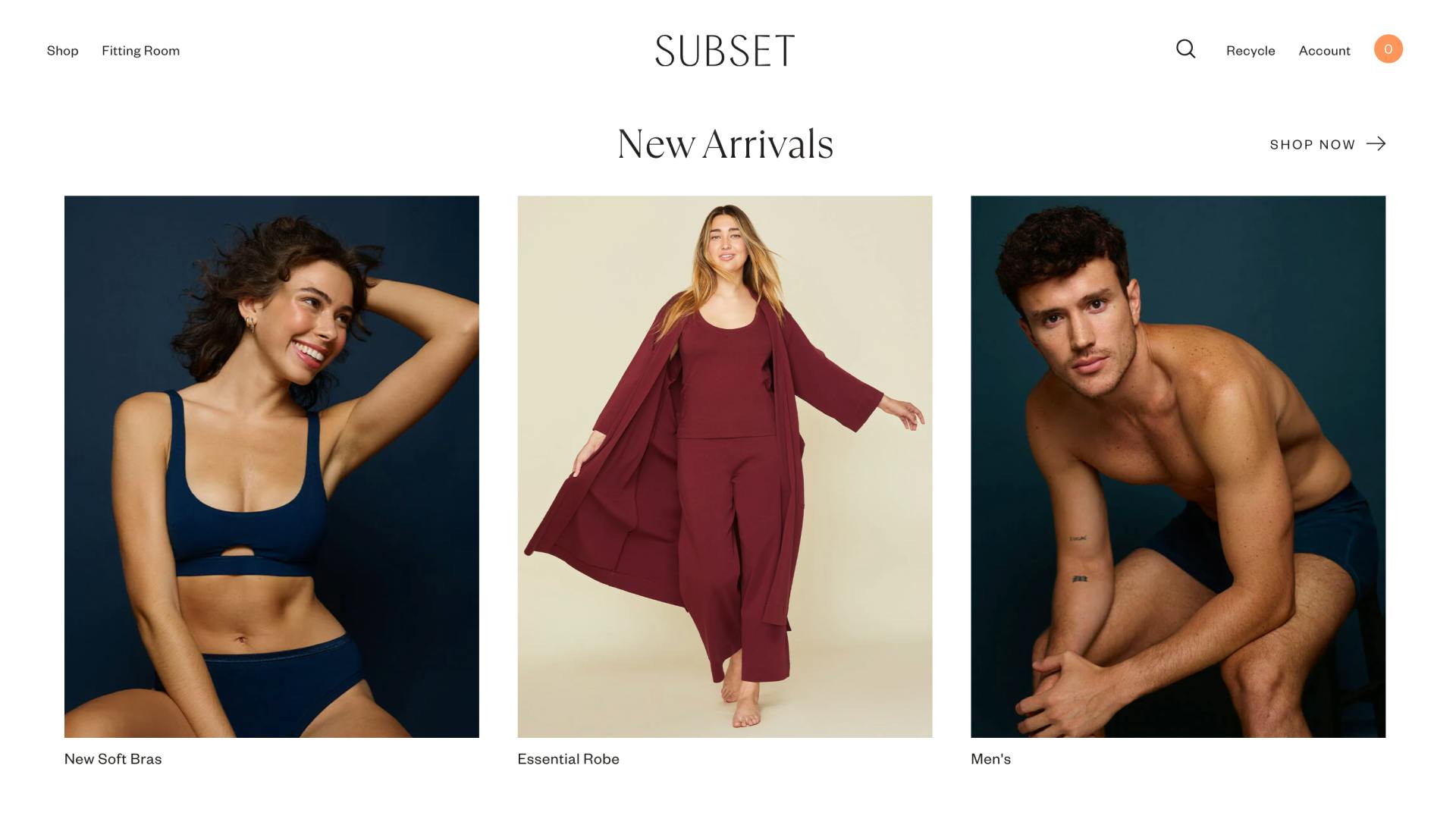
Apple Stores and luxury brands like Louis Vuitton are a prime example of a balanced product-to-space ratio in a retail environment. Products are spaced out on tables with plenty of room for customers to interact with each one.

Enhancing Product Features
A well-considered product-to-space ratio can emphasize the features of a product. In product design, the space around a button, for example, can draw attention to its functionality. On a webpage, the spacing around images and text can help to prioritize information and guide the user's eye.
The Google search page is a testament to using space to highlight product features. The simple design with vast amounts of white space directs focus to the search bar, the product's key feature, encouraging interaction without distraction.

User Interaction and Experience
The product-to-space ratio is pivotal in shaping the user experience. In physical products, the space between interactive elements can affect usability and comfort. On websites, the arrangement of elements and the space around them can either facilitate a smooth user journey or hinder it.
Dyson vacuum cleaners showcase design with an intuitive product-to-space ratio. The spacing around the buttons and ergonomic handles creates a user-friendly experience that is a hallmark of their product design.
White Space in Web Design
White space, or negative space, is the area of a design not occupied by content. In website design, white space can be used strategically to create a clean, uncluttered look that prioritizes content and guides users through the site’s offerings.
If you didn't notice, our website uses white space effectively, creating a clean and reader-friendly interface that keeps the focus on the written content, enhancing the reading experience.

Packaging and Presentation
In packaging design, the product-to-space ratio influences perceptions of value and quality. Luxurious products often use more space to convey exclusivity and importance, while budget items may use less space to communicate efficiency and practicality.
Tiffany & Co. uses the product-to-space ratio in their packaging by providing their jewelry ample space within their iconic blue boxes, which suggests luxury and importance, enhancing the unboxing experience.
Visual Hierarchy and Attention
The product-to-space ratio helps establish a visual hierarchy. Designers can manipulate spacing to attract attention to certain elements, directing users’ attention in a deliberate way, which is particularly important in advertising and promotional materials.

Application in Various Domains
The product-to-space ratio is not confined to physical products and web design. It's also applicable in fields such as graphic design, architecture, urban planning, and even in services. In each domain, the principle helps in organizing space and elements in a way that is aesthetically pleasing and functionally sound.
Understanding and implementing the right product-to-space ratio can lead to designs that are not only visually appealing but also functionally superior, enhancing the overall user experience and potentially increasing engagement and sales. Whether you're laying out a storefront, crafting a new gadget, or building a website, this ratio is a fundamental aspect of design that can dictate the success of your project.